Self-Hosting Mattrbld
At its core, Mattrbld is just a single-page-application that interfaces with Git through its API. As such, self-hosting Mattrbld is much easier than you might expect, since all the code runs right in the browser. In fact, since it is so simple and lightweight, it can be hosted even on free hosting services such as Netlify, Surge, or Uberspace.
In this article, you’ll learn how to set up and customise your own instance of Mattrbld and host it.
Prerequisites
To self-host Mattrbld, you’ll need the following:
Some familiarity with the Terminal,
git,npmandnodeA code editor, such as VS Code
A copy of the Mattrbld source code that you can either clone with
git cloneor download as a*.zipfile from the project repository on GitLab
Installing Dependencies
Mattrbld is a Vue.js app and manages its dependencies through npm. So, after obtaining a copy of the source code, you can install the dependencies of the project with npm install.
To check if everything worked correctly, run npm run dev to start a development version of Mattrbld on port 8080 and npm run proxy to run a local CORS-Proxy on port 9999. You can verify that everything works as intended by visiting http://localhost:8080 in a browser and going through the onboarding process.
Customising Your Instance
If everything works at this point, you technically could just run npm run build to get a compiled version that you can upload to a server. However, Mattrbld offers some ways you can customise your specific build of the software.
Imprint and Privacy Policy
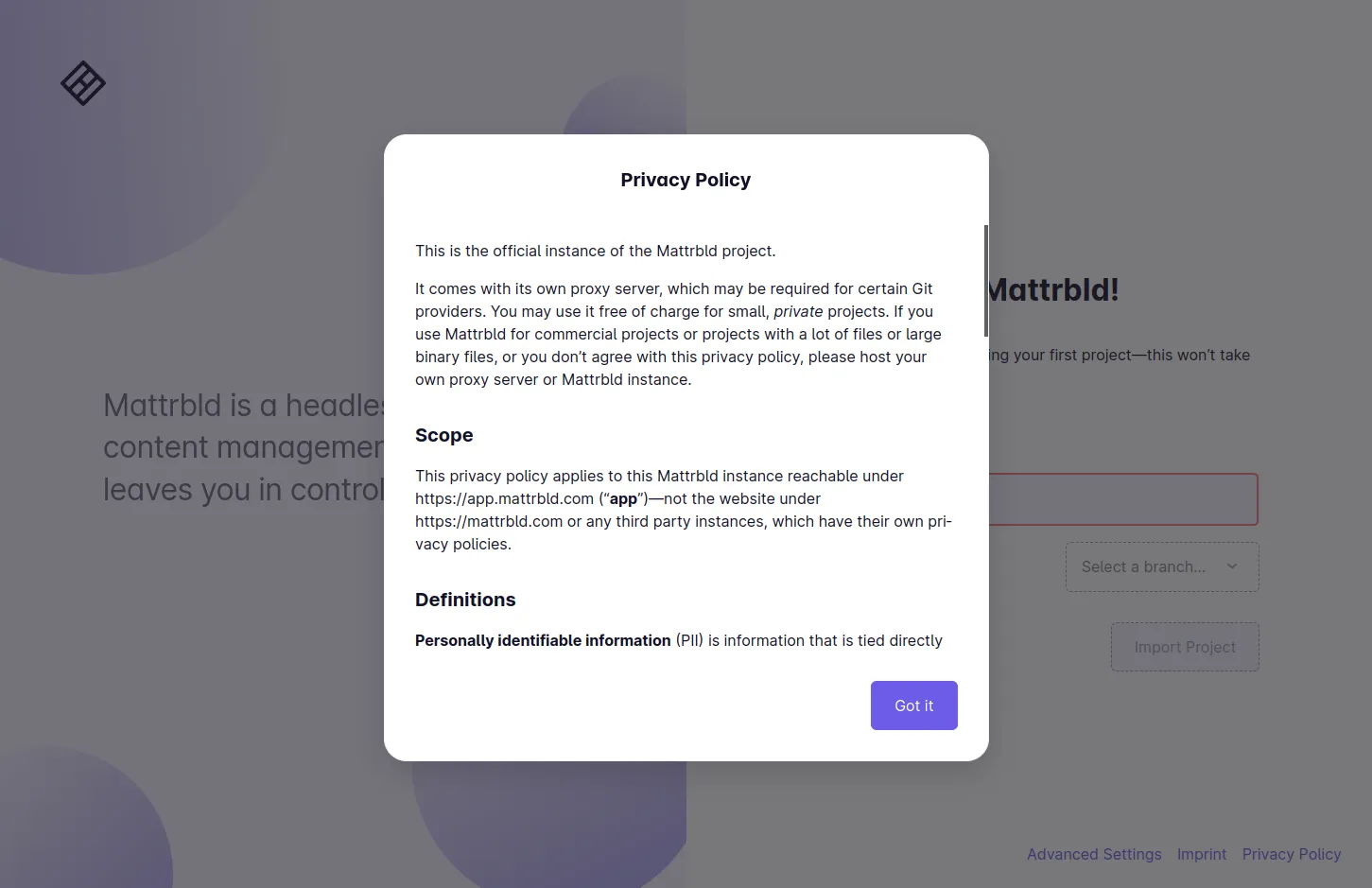
You can add an imprint (sometimes also called “legal notice”) and a privacy policy to your instance of Mattrbld by adding an IMPRINT.md and a PRIVACY.md file to the root folder of the project. The contents of these files will be rendered in a modal window on the Onboarding screen when the corresponding link is clicked in the footer.

If you don’t provide these two files, the links won’t be shown in the footer, although you should definitely consider at least adding a privacy policy if your instance is intended for anything other than personal use.
Analytics Options
Mattrbld supports sending basic analytics information to the self-hostable Umami analytics software. To enable this, add an .env.production.local file to the root directory of the project containing the following information:
VUE_APP_UMAMI_SCRIPT=[URL of your Umami script]
VUE_APP_UMAMI_ID=[ID of your instance in Umami]The variable VUE_APP_UMAMI_SCRIPT_URL needs to be set to the full URL of the Umami script on your Umami instance, something along the lines of https://analytics.example.com/umami.js.
The variable VUE_APP_UMAMI_ID on the other hand needs to be set to the ID that Umami gave you when you added the domain of your Mattrbld instance as a site to Umami.
If these environment variables aren’t present when npm run build is run, Mattrbld will not report any analytics. If they are present, it will track the following page views and events:
Page view on
/Page view on
/onboardingPage view on
/importEvent
importwith data on whether the import was done from the home, onboarding, or import routes
Custom Default CORS Proxy
By default, Mattrbld assumes that there is a CORS Proxy running under /corsprox on the hosting environment. If your CORS Proxy is running under a different URL, you can change this default value by changing line 154 in /src/views/Onboarding.vue, which specifies the corsProxy variable which is then used and set as default for future imports during the Onboarding process.
Deployment and Hosting
Once you have everything configured as you like, run npm run build to create a compiled version of Mattrbld in the /dist folder that you can copy to your hosting provider of choice. Any web server that can serve static files will do, and services like Vercel and Netlify even offer great free plans.
Mattrbld has to be served from the root of your domain. It will not work on sub-paths, so if you’re deploying a custom instance for a client, it’s best to have it run under a subdomain.
https://mattrbld.example.com will work, https://example.com/mattrbld/ will not!
If you absolutely need to run Mattrbld on a path other than the domain root, check out how to customise the publicPath of a Vue project.
Please note that this is not tested and may not work correctly.
Once the contents of the /dist folder are transferred to your file hosting service of choice, you should also add a redirect from any route to index.html, since Mattrbld is a single page app that uses client-side routing. You can learn more about deploying a Vue app on different platforms here.
Then simply visit the domain connected to your webspace and enjoy your own instance of Mattrbld!
Closing Thoughts
As you learned in this article, self-hosting Mattrbld is not different from deploying any other static site and while it will provide you with greater control and the ability to customise it, there generally shouldn’t be a need for that as long as the official instance is available.
Self-hosting the CORS Proxy that is unfortunately still necessary to interface with most Git providers, however, is much more important to not put too much strain on the official infrastructure, especially for larger projects with more frequent changes. You will learn how to do so in the next article of this section.
