Custom Fields
While the built-in fields should be enough to cover most use cases, sometimes you might find it useful to either build more complex, reusable fields out of them, or to save them with a specific set of options. That’s where custom fields come in! In this article, you’ll learn about their purpose, creation and use.
Single Source of Truth
Architectures based on modular components have become more and more popular in recent years. Having a single, central space that defines the structure and functionality of a component keeps you from repeating yourself and allows you to change things in only one place and have that change propagate through your entire project.
Custom fields allow you to do just that in Mattrbld as well. As their name implies, they are fields that were customised by you and become their own kind of field. So instead of setting the same options on a default field every time you use it in a different Schema, you can just configure it once, turn it into a custom field and reuse it as many times as you like, just like you can any other field.
On top of that, if you ever need to change those options, you can do so and all the “instances” of that custom fields in your Schemas will be able to be updated to reflect those changes—or not, the choice is yours.
Another common practice is to assemble more complex components from a set of simpler ones, as seen in the concept of Atomic Design. With custom fields, you can extend that practice into Mattrbld as well. Simply use a Field Group or Container field at the top level and fill it with the fields you need to create a more complex field to be used, for example, in a Rows or Columns field.
With this strategy, it becomes possible to create anything from landing page builders to resources for games directly in Mattrbld without having to dread the moment a new toggle needs to be added to every Text-Block field you might have defined.
Creating Custom Fields
There are two ways to create custom fields in Mattrbld: either from within the Schema Editor, or by adding it in the Custom Fields tab of the project settings. Like any other configuration file in Mattrbld, custom fields are also simply JSON files stored in your .mattrbld directory, so theoretically could also write them by hand in a text editor.
From the Schema Editor
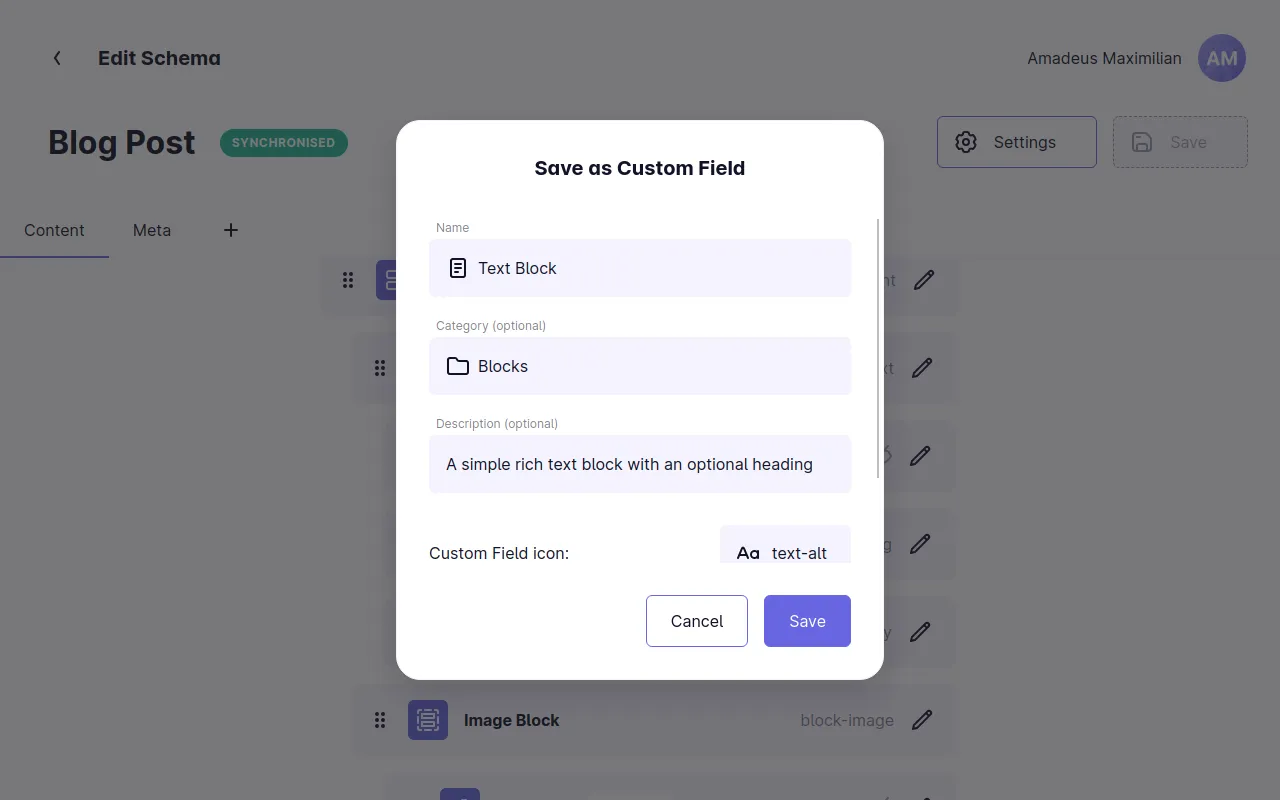
If at any time you think you will need to reuse a field you just set up in the Schema Editor somewhere else, you can right-click it and select “Save as Custom Field” from the context menu, which will open a modal window to allow you to do so.

In this modal, you’ll be able to give your new custom field a unique name, description and icon so you can find it more easily, as well as assign it to a category under which to show it in the list of available fields. If you would like to save it in a sub-folder of the .mattrbld/custom-fields folder for better organisation, you may also pick that.
Clicking “Save” will then save that newly created custom field and convert the field you had used as a base to that. You can confirm this by selecting it—custom fields won’t show any options in the details panel, since those are managed in the custom field file itself.
Creating a Custom Field from Scratch
If you find yourself already knowing what fields you will need to use multiple times before creating a Schema, you can at any time create custom fields from scratch by heading to the Custom Fields tab in the project settings and clicking the “Add” button.
If you’re planning on sorting your custom fields into different sub-folders, do so before adding them to a Schema. If you move or rename a custom field that is already being used, you will break the link between that original custom field and its clones, meaning that they will no longer detect any changes you make to the original (they will keep working, however).
A broken link can be restored by manually changing the type of the detached clone to the moved original in the Schema Editor, but be aware that that will set it to the latest version of that custom field!
Once you’ve created a custom field, you’ll be taken to the Custom Field Editor, which works a lot like the Schema Editor. By default, you will be presented with an empty Field Group field, since that’s the most common base-field you’re likely going to use. Of course you may delete it or change its type to any field you would like. Once you’re happy with your fields, select and customise them to your liking and hit the “Save” button to save your changes so you can start using your brand new custom field in your Schemas.
One key difference to the Schema Editor is that only the first field will be saved as the custom field, so if you need more than one, make sure to use a Field Group or Container as the top-level field. When to pick a Group over a Container depends on whether you want the sub-fields to be grouped under a common key, or become individual parts of the Schema you add the custom field to.
If you go for a Container, you’ll have to make sure that the keys you define for the sub-fields don’t clash with any keys you might already have in the Schema you want to use the custom field in. That caveat aside, custom Container fields are ideal for adding multiple common fields to a set of similar, but not identical fields. You could, for example define all the page metadata as such a field and then add it to your different page types. Other CMSs might refer to such a field as an “Interface field”.
You can edit details such as the icon and description of your custom field by clicking the “Settings” button next to the “Save” button at the top right.
Using Custom Fields
You can use a custom field like any other field by dragging it into your Schema from the list of available fields in the Schema Editor. You can give them unique labels and keys, but you won’t be able to configure their options since that’s done by editing the original custom field in the Custom Fields tab of the project settings. You can, however, set individual validation and visibility options for your custom field, if it supports them.
If you would like to change any field-specific options, or any of the sub-fields of your custom field, open the original from the Custom Fields tab in the project settings and make your changes. When saving those changes, the version of the field will increase, causing its clones to show up as “outdated” in the Schemas where they are used.
This behaviour leaves you in control of when to update a clone of a custom field within a Schema so you can ensure that everything is ready for the new options before they are applied to your content.
Closing Thoughts
Custom fields offer you a powerful way to manage fields that occur in more than one Schema while avoiding unnecessary redundancies. While their use is completely optional and you should be fine with just using the built-in fields, they can make your experience much more enjoyable in certain cases.
After learning about Schemas and how to build them with fields and custom fields, you are now ready to move on to applying those Schemas to content using Collections, which will be discussed in the next article.
