
devlog
Comments are Here!
It’s been nearly ten months since the last release of Mattrbld—but that doesn’t mean nothing has happened since. Aside from the usual dependency upgrades and bugfixes, this new release also includes a pretty big new feature that has been in development since last year: comments for your real-time previews.
Before we take a deeper dive into those, here’s what else is new in the 0.4.0 release:
New Features
Updated Icons
Mattrbld comes with a set of custom-designed icons to illustrate its UI and which are at your disposal when customising the sidebar of a project or creating custom fields. This release includes some new icons around the commenting feature, as well as a stack of pages, some globe icons and a quill icon, and finally a location pin among others.
Updated Event Tracking
Mattrbld supports adding the Umami analytics tool for custom deployments and will now use the updated event tracking syntax introduced in Umami 1.37.0. I’m aware that that syntax has changed once more with the 2.0 release and will look into it for a future release, but since Mattrbld’s source code is not yet available to the public and thus there are no custom deployments yet, this has a low priority.
New UI Scaling Options
You’ve always been able to increase the size of Mattrbld’s UI via your user settings. This release introduces three new options that for the first time also allow you to decrease the UI size, for example when working on a device with a smaller display or its own scaling factor.
The new sizes are (mapped to the base font-sizes, which will then be used throughout the UI):
75% -> 12px
87% -> 14px
112% -> 18px
Smarter Schema Generation
When generating a Schema from existing content, internal fields, such as ___mb_schema that might be present in the content item, will be ignored by default. There’s an exception: repeating fields.
In those, information in ___mb_type will be used to generate more accurate keys for the repeating elements. This means that if you know you’ll be using Mattrbld as a CMS while creating a website, you can already use ___mb_type to denote your modules in dummy content and then use that dummy content to generate a Schema, saving you some time.
Disabling Previews for Certain Content Items
Real-time content previews are great, but they don’t always make sense for all types of content. So it is now possible to control whether users should be able to preview a piece of content on a per-collection basis.
Better Handling of Smaller Desktop-Screens
Not all devices which are too big for the mobile UI of Mattrbld are large enough to show long names for Schemas, Custom Fields, or content items. Mattrbld now truncates such names sooner and shows them in a tooltip on hover.
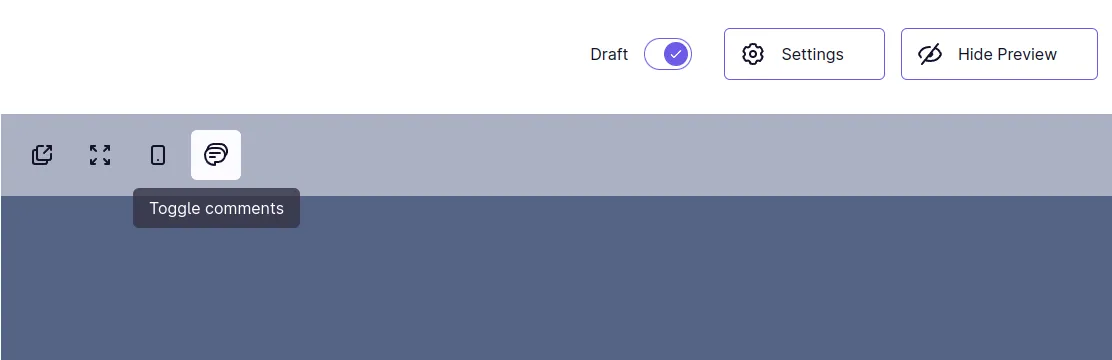
In the same vein, buttons in the toolbar of editing screens will now show just an icon on medium-sized displays, revealing their label on hover. This should make for a cleaner experience, without losing any information.
More Slugification Options
You can now use the preserveTrailingDash option and add characters that should not be replaced when slugifying a string. Please keep in mind, however, that these options are advanced and can lead to issues, especially if you choose to preserve characters that are illegal in filenames.
Custom replacements are planned, but need more time, since I would like for them to be on a per-language basis for multi-language projects.
Bugfixes
As usual, all bugfixes are documented in the changelog, but here are some highlights:
Mattrbld will no longer try to parse
.gitkeepfiles in folders that have their content automatically parsed, fixing some issues with Collection, Schema and Custom Field loadingGroup fields without editable content will no longer look broken, but show an empty state instead
Active languages for multi-language content will now be more accurately detected
Some additional edge-cases when inserting images into rich-text fields have been fixed
Now, About Those Comments…
Many of us are familiar with comments in collaborative environments. We can leave them in Word documents while reviewing copy and design files and prototypes while deciding on a layout. So why shouldn’t we be able to make use of them in our content management system as well?
Especially while working on websites, there may be some review-processes involving multiple stakeholders in place before a piece of content may be published. Together with content drafts and the permission systems, comments in Mattrbld provide an option to move these processes right into the CMS instead of relying on screenshots of unpublished websites wrapped in PDFs.
How It Works
You can find a detailed description and implementation instructions on this feature in the documentation article for it, but here is a high-level overview:
Once the preview page implements the comments extension and comments are not explicitly disabled for a Collection, a new button will show up in the preview toolbar, allowing you to enter comment-mode.

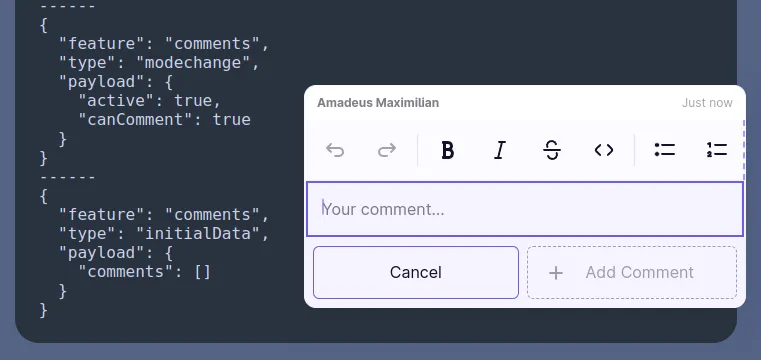
Entering comment-mode will allow you to add a comment anywhere in the page being previewed by clicking and entering your comment, placing a marker in that spot. If you’ve ever left a comment in Figma, you’ll be familiar with this procedure.

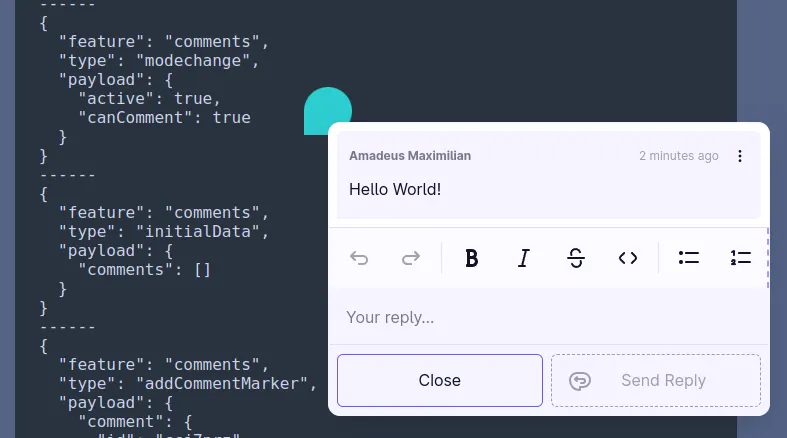
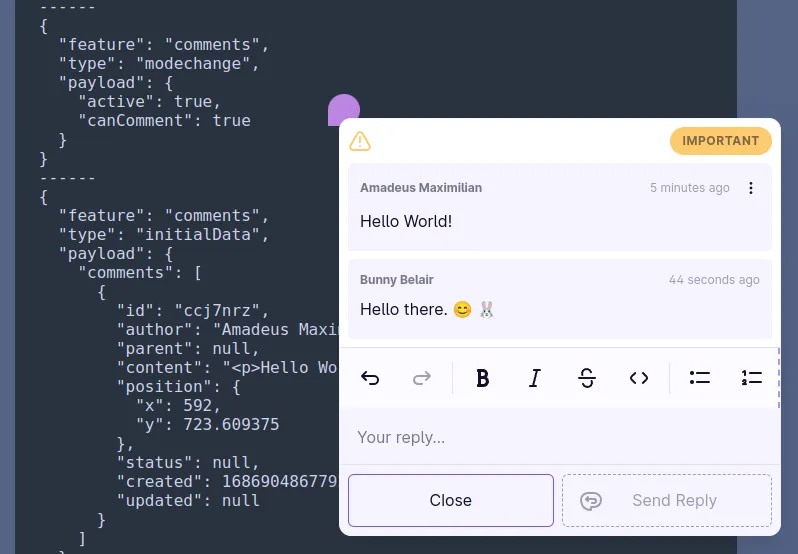
At the same time, you will also be able to see other comments left on this content item and clicking on the markers will reveal those comments in a popover, allowing you to reply.
Naturally, comments and their markers can also be moved and deleted at any point, using either the context-menu by right-clicking, or the three-dot-button in the top right of a comment.

Comment threads can also be marked as critical, important, or resolved as work on the content item progresses. This makes for a very flexible solution that will improve collaboration workflows.

As with many things in Mattrbld, the way the comment markers look and the logic of how they’re placed and displayed in the preview page, is completely customisable. This flexibility has a cost, however, as developers will have to manually implement and thus enable the feature for their projects.
This also makes it completely optional, however, so it may only be added to projects that will benefit from it, without being a burden on those that wouldn’t.
If you’re interested in how you can enable comments for your projects and what some limitations there are, feel free to check out the new documentation on the feature.
As everything else, comments on Mattrbld are asynchronous. They will only become visible to other users after being synced. This also makes it impossible to send out notifications—but that’s what other communication channels are for. I don’t think anybody needs yet another app cluttering up notification shades with a single notification for every change.
Moving On
This feature took a lot of time and effort to develop, but with it out, I will be able to move on to other parts of the roadmap for this year. I also want to switch to smaller, but more frequent releases if possible, so users can take advantage of bugfixes sooner instead of having to wait until some larger features are finished.
As always, if you have any questions or comments (😉), feel free to reach out on Mastodon.
Happy commenting! 🎉



