After I became painfully aware that sitting at my desk and working on Mattrbld and other projects day in day out wasn’t something I could keep up forever, I finally took the plunge and got myself a standing desk. 😅 Now at least I’ll have a bit of movement and will be able to stretch my legs while working. I’ve also found that the switch between sitting and standing provides a good way of switching between tasks mentally—I guess I’ll dive more into the subject in a dedicated post on my personal blog if you’re interested.
This post, on the other hand is another update on what happened in Mattrbld since the last update two weeks ago. As I’ve pointed out multiple times now, the deadline for my BA thesis draws closer, so I have to switch away from working on the codebase of Mattrbld and to writing documentation and the theoretical part of the thesis, which is why there won’t be many new features in the coming weeks.
On the other hand, this also means that I’m actively using Mattrbld much more, which means I can identify and fix plenty of bugs that only show up with prolonged usage. I’ve also been looking into hosting a semi-publicly accessible version of Mattrbld to gradually open it up for testing for for more and more users.
Let’s dive right into what’s new!
New Features
Make New and Unedited Files Identifiable
Mattrbld makes sure that the content of a file adheres to the validation rules defined within its assigned Schema before it can be saved as a non-draft. However, not all new content is automatically created as a draft, for example because the option in the Collection is not set, or the drafts functionality was not enabled—which could lead to invalid content items under very specific circumstances.
When a new content item is created in Mattrbld, it will be saved as a file containing the default values of its fields under the specified name and then opened in the Content Editor. Before this update, users were able to simply back out of the editor and thus leave the file only with its default contents, but not necessary being valid, for example because of a required field without a default value being empty.
This is still possible—but now content items that were created within Mattrbld but haven’t been edited yet will carry an additional property with the key ___mb_unedited and a value of true so developers can filter out these potentially invalid content items when they process the content further. As soon as a content item is edited and saved, thus validated by Mattrbld, this property will be removed.
No More Recursive Custom Fields
While a bit contrary to the title of this post, it’s now no longer possible to nest a custom field within itself. There just didn’t seem to be a valid use-case where this would be necessary and it was causing problems with field versioning, since adding a custom field to itself would increase the field’s version, causing the nested field to become outdated, requiring another version update of the top-level field, which caused a potentially infinite loop.
This situation isn’t entirely unavoidable since it’s still possible to add another custom field that contains the custom field currently being edited, but this should happen very rarely and will not break anything as long as the developer is aware of what’s going on.
Easier Custom Field Creation and Usage
It’s now even easier to create multiple custom fields from within a Schema, since the dialog remembers the last category and folder picked. On top of that, adding a custom field to a Schema will now use the key of that custom field as the key within the Schema instead of falling back to the type of that custom field. With these changes it’s now much more enjoyable to use custom fields in different contexts.
Update Dashboard and Project Settings After Sync
Mattrbld will now check if the project configuration changed after a synchronisation and reload the updated configuration if that’s the case. This will eliminate those rare instances where multiple people working on the same project would end up with different sidebar options or dashboards if one of them changed the project settings while they had the project open.
While implementing that feature, I also added a check that would update the “News and Announcements” and “Recent Changes” sections with the most current information after a sync if the Dashboard was currently visible. That way, the most recent information will be available as soon as it was downloaded.
Push Drafts Before Content
Mattrbld has a feature where it generates two different push events when the drafts functionality is enabled so CI services can be configured to not run when changes happen in drafts, but still run normally if drafts and published content are pushed at the same time.
Previously, Mattrbld would push the drafts after the regular content, causing some issues with some CI services such as Gitlab CI and Gitlab Pages where pages wouldn’t be published since the content was outdated from Gitlab’s perspective.
Instead, Mattrbld now pushes drafts before it pushes the regular content, so the regular content always represents the most recent version in the CI service’s perspective.
More Flexible Link Templating Options
Recently, I introduced the option to define per-Collection linking templates so linking internal content is as easy as selecting the file to link to for content editors, while developers still have full control over the shape of that internal link.
These linking templates now also allow for including the path of a file in different degrees of detail such as relative to the collection directory or absolute in the project context, as well as access to the filename itself. This should make it much easier to write link templates for content that uses a combination of the file’s fields and the file path.
Bugfixes
Along with the aforementioned improvements, there also was a swathe of bugfixes and small tweaks in different areas of Mattrbld. Going over all of them would be tedious, but here are some highlights.
Empty Number Fields Reset to null
Since number fields are technically just text fields that just allow numbers to be put into them, they would reset to an empty string '' when the number was removed. This could cause validation errors in some setups where a number-type was expected. As a consequence, number fields now reset to null when the number is removed.
Various Validation Error Fixes
As I set out to model some more complex data structures with Mattrbld for this website, I ran into multiple tricky validation errors. For example, if the Advanced Media Library feature was active and had required fields, removing an image from a content item that was not marked as required would cause a validation error since it no longer included the fields required by the media library.
Similarly, rows and columns fields sometimes caused false validation errors when used with a custom field as their single child. These issues should now be fixed and on top of that, I’m conceptualising a new field type “optional field” that would allow optionally adding a field with required subfields. This feature, while useful, does not have a high priority at the moment, however.
The Long-Standing Colour Picker Bug
One of the first bugs reported to me was by a friend testing out Mattrbld’s component library. It was about colour pickers not showing a preview colour (and in some cases not actually setting a selected colour) after the previous colour was removed.
I’m happy to report that I’ve finally identified and fixed the cause of this issue. 😉 As a little bonus, clicking the input field for adding a colour by HEX-code or name now immediately focuses the entire contents of the field, making it easier to copy and paste colour codes.
Less Aggressive Double Caps Prevention
Rich text fields in Mattrbld can be configured to automatically fix accidental double-caps, i.e. when the two first letters of a word are capitalised instead of just the first because of sticky keys or just typing too fast.
Previousy, this feature would aggressively lowercase all letters of a word if the last one was not capitalised as well. That would cause “CMSs” (an acronym which I’ve had to type a lot in the past week 😅) to turn into “Cmss”, which obviously is unintentional. Undoing that action is easy enough by hitting Backspace right after it happened, but since such small things are often only noticed after typing a few more words, it became a nuisance.
Now, Mattrbld only lowercases words where only the first two letters are capitalised. This makes typing acronyms much more pleasant and should be more in line with what users expect.
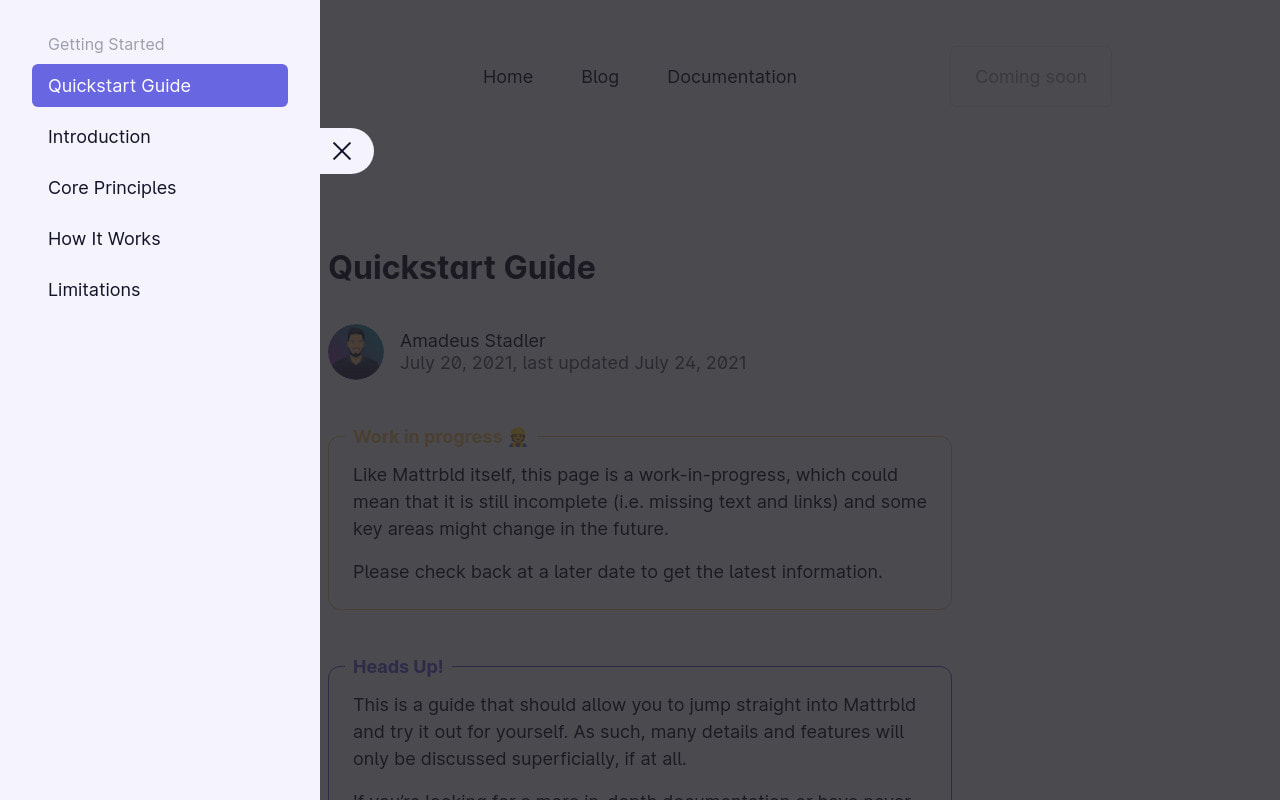
The Documentation Section is Live!
A good portion of the past two weeks was spent on implementing the documentation section of this website, which is now live, but still lacking in content. Reading a project’s documentation is one of the first things developers do when evaluating a new tool, so I wanted the experience to be as enjoyable as possible.
Mattrbld’s documentation is split up into distinct sections, each with its own set of articles and sub-articles. The UI intentionally resembles Mattrbld’s design to create a sense of familiarity and perhaps also subconsciously hint at the fact that, of course, Mattrbld’s documentation is managed through Mattrbld itself.

While using the sidebar provides a quick way to jump between sections and articles, the documentation is written in such a way that it can also easily be consumed like a book from start to finish.
There are still some little quirks to be ironed out over time (like the sidebar menu button clashing with the main page menu on mobile devices), but all in all the system already works well, so I can focus on filling it up with new content.
So far, my attention was on the “Getting Started” section, which includes a quick start guide for getting a simple blog up and running with Mattrbld within roughly 30 to 45 minutes, as well as a more detailed introduction to the project. As of yesterday, all initial articles in that section have been published, but are still marked as “work in progress”, because they might not include all content yet, or still have placeholder links to other sections of the documentation that don’t exist yet.
The next section will focus on the concept of projects within Mattrbld and how to create and configure them, followed by two sections on data modelling and content editing.
A Way to Manage the Documentation
As mentioned before, the Mattrbld documentation is obviously written and managed in Mattrbld itself, just like the content of this blog is. To be able to do so, I had to completely map the data structure of the website to Mattrbld Schemas and Collections, previously I had only a Collection and Schema for blog posts.
Making extensive use of custom fields and flexible rows fields, I was able to reasonably quickly perform this mapping and am now able to change the full website from within Mattrbld.

A few highlights include:
A block-based editor for pages and blog posts (documentation articles are just regular pages with a different layout)
A simple drag-and-drop editor to control the documentation sidebar
A Collection to manage different authors from a central location
Quick links to edit the documentation settings and global metadata directly
Fully implemented drafts and realtime preview functionality for pages and blog posts
So far, the dogfooding experience has been pretty positive. I’m glad to see how easy it is to quickly write an outline for the next devlog or just jump in and write a documentation article without having to do more than clicking a button. It’s also great to be able to identify any issues a user might have and fixing them immediately.
There are still some rough edges here and there, I’m sure future development and new features will iron those out. For now, that’s all I have to report, however.
Up Next: Holiday Time
Which brings me to the end of this devlog. Even though the weather seems to suggest otherwise, it’s still the height of summer here and as such I’ve decided to take the next two weeks off of work and just relax and enjoy a proper holiday for the first time in what feels like forever.
I’m still planning on writing more documentation in this time, but I also want to focus on properly recharging my batteries without feeling guilty about it, so I won’t make fixed plans on what I would like to have done by the time the next devlog is due.
I will still make sure to update you on everything that did happen in two weeks however, so please check in again if you’re curious. For now, I hope you will also be able to take a bit of time off in the next few weeks. As always, thank you for reading and feel free to reach out over on Twitter if you have any questions or comments! 😊