
devlog
Documentation Galore
Welcome back to another (proper) Mattrbld devlog! While I’ve been very busy writing documentation over the past two weeks, I couldn’t help but sneak in a couple of little new features with big impacts along the way. So strap in and follow along with everything that has changed since I last updated you!
Documentation Update
Most of my time was spent writing documentation article after documentation article (in Mattrbld, of course 😉). While all that writing certainly does make my head spin at times and I’m not always satisfied with the quality and structure of the result, it’s starting to at least form a foundation that can be improved upon further.
In my last devlog I stated that I wanted to be done with the “Working with Projects” section and start the “Data Modelling” section, and I’m happy to report that not only did I manage that, but as of this morning, the Data Modelling section is complete as well, including initial documentation of all build-in fields.
If you’re curious about the kinds of content you can model and edit with Mattrbld, feel free to hop on over to the new articles after reading this post. I will keep focusing on documentation so I’ll hopefully be done with the initial set of articles in time for the next devlog.
New Features
As mentioned, I also managed to implement some new features that will hopefully be very useful for your projects and bring Mattrbld ever so slightly closer to an initial public release.
Support for Dynamic Legal Documents
Certain countries require the availability of certain legal information on the web, but since Mattrbld is meant to also be available for self hosting, I wanted to introduce a way to insert relevant legal information, such as a custom privacy policy and imprint, with as little effort as possible.
To allow for that, Mattrbld reads two Markdown files during the build-process: PRIVACY.md and IMPRINT.md. If they are found and valid, the built application will then include links to rendered versions of these two files in the footer of the Onboarding process, as well as on the home screen, where all your imported projects are shown.
Clicking the links will open the respective rendered file in a modal window for easy reference without having to interrupt the Onboarding or project import processes. This will also be an easy way for any potential users of Mattrbld to verify that they are indeed working on either the official or their own self hosted Mattrbld instance.
Content Item Duplication
While default values in Schemas make it easy to create new content items from scratch, some people may want to duplicate their existing pieces of content, either to modify them as a draft or for A/B testing.
However, duplicating a content item isn’t as trivial as simply copy-pasting it, courtesy of Unique ID fields, which allow an automatic unique ID to be assigned to a content item, or can be based on the filepath of the item itself. Since the same file can only exist once under the same name, I was faced with either having the ID field not be accurate, or not be unique.
After talking to some colleagues about this, I came to the conclusion that the uniqueness of a Unique ID field is more important than the exact replication of duplicate file—since it’s likely going to be modified anyway and especially since Unique ID fields may be hidden from all or certain types of Content Editors, which could cause unexpected errors if they were not truly unique.
As such, when a content item is being duplicated from the Collection view in Mattrbld, its Schema will be loaded and scanned for any unique ID fields. If they are identified, their values will be adjusted according to their options:
If the ID is supposed to be a unique UUID, a new UUID will be generated and assigned
If it is supposed to be a filepath, it will be set to the duplicated file’s path, unless it is marked as editable so custom values can be preserved
Long story short, you can now duplicate content items in Mattrbld, but they won’t be exact copies in order to preserve the uniqueness of Unique ID fields.
Purely Visual Container Fields
Under some circumstances it may be useful to be able to group some fields of a Schema without impacting the underlying content structure, for example to visually separate a set of related fields from the rest, or to have set of collapsible advanced options that cannot be grouped under a separate key.
Until now, something like that was not possible in Mattrbld, because the fields that allowed grouping other fields such as the Field Group, Rows and Columns fields, always needed to have their own key in the Schema to group their content under. On the other hand, purely visual fields that showed up only in the Content Editor, but not as data in the content being edited, such as the Separator and Heading and Description fields, could not have content of their own since, well, they were visual only.
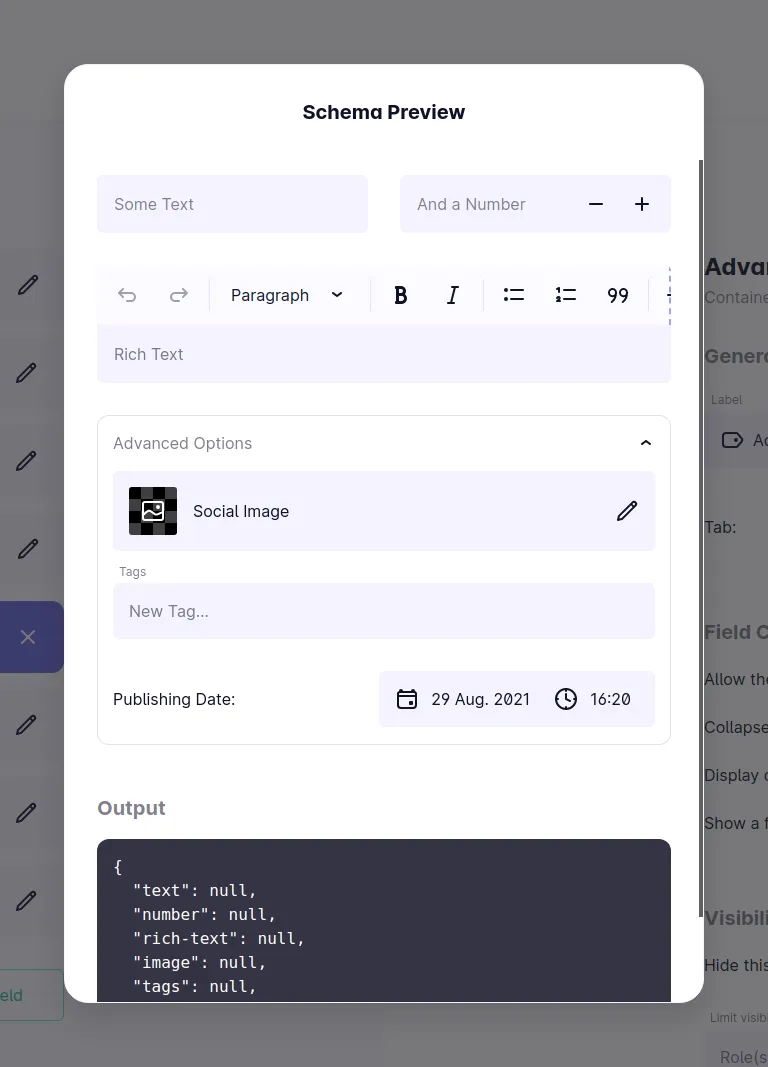
The brand new Container field is the first visual only field that supports having content. Instead of grouping it under a key, it expands itself in the data structure, so only its contents become available. To the content, it’s as if the Container field didn’t exist, but in the Content Editor it shows up as its own field, allowing the contained fields to be surrounded by a border, or to be collapsed. It can even show its contents as a row instead of a column, so you can put two short fields next to each other instead of having them take up unnecessary space.

As you can see in the image above, the text and number field are displayed side-by-side, while the fields under “Advanced Options” are grouped in a collapsible section, while the data structure in “Output” is still showing them all as top-level properties without any nesting. That’s the true power of the Container field!
You can even save Container fields and their contents as Custom Fields, allowing you to easily reuse commonly used sets of fields without having to add them to every Schema or grouping them in a Field Group. Just make sure all your keys are still unique, or you might run into some weird behaviours. 😉 This makes it possible to create centrally managed “interfaces” other Schemas or Custom Fields can implement.
Previewing Schemas
Since the new Container field is so versatile, it would be useful to be able to see how exactly it will render out to Content Editors and how it affects the data structure of the content (which it shouldn’t, but you never know 😉).
Mattrbld’s Content Editor has long supported real-time previews of the content being worked on, and now the Schema Editor does, too. Except instead of showing a preview of content being edited, it shows a preview of how the Schema would look like to a Content Editor and what the data structure produced by it would be, complete with validation and everything else—all without having to go out of the Schema editor and creating a dummy piece of content.
Even without making use of Container fields, the preview is a valuable addition to the Schema Editor that allows you to test and play around to get those Schemas just right.
Various Fixes
Adding these new features and using Mattrbld extensively to write the documentation brought with it the usual slew of bugfixes and tweaks to the styling, the most notable of which is the removal of a bug that would prevent new projects that hadn’t been imported in Mattrbld before from being imported.
Styling tweaks include new colours for code blocks and inline code in rich text editors with the dark theme, as well as links with slightly better contrast and more.
Up Next
As the deadline for my Bachelor thesis draws nearer, I’ll redouble my focus on writing the documentation in the next two weeks, to hopefully be done with it soon.
I will also implement the remaining features necessary to install Mattrbld as a progressive web app, such as the install prompt itself and handling of updates so I can finally get a private beta online to iron out any bugs and quirks that might happen on other users’ devices and test it out on phones.
Once that’s done, it will only be the flick of a little switch to the final public beta release! Exciting (and a little bit scary) times ahead. 😅
But for now you have reached the end of this week’s devlog. As usual, thank you very much for reading and keeping up with this no-longer-so-little project of mine. If you have any questions or comments, feel free to reach out over on Mastodon and keep an eye on the website for more updates and documentation on Mattrbld! 😊